La majorité des problèmes étiquetés dans REFLEX (et décrits des les 29 fiches correspondantes) peuvent bien sûr survenir aussi dans un discours oral ou dans une présentation visuelle (de type Powerpoint, par exemple). Tant dans le flux verbal que sur un écran, il peut en effet arriver que l’on commette des erreurs de syntaxe (une rupture de construction, par exemple), de lexique (le terme choisi n’est pas correct), de raisonnement (l’argumentation est insatisfaisante) ou encore de balisage (il manque de connecteurs pour comprendre les articulations).
Les informations que nous fournissons ici concernent davantage les caractéristiques propres d’un discours oral ou visuel. Nous attirons l’attention sur les difficultés potentielles spécifiques que l’on peut rencontrer en prenant la parole ou en créant un support visuels et nous proposons quelques pistes pour développer ou améliorer ses compétences en la matière.
[tab: Gérer l’oral]
Les indices de communication
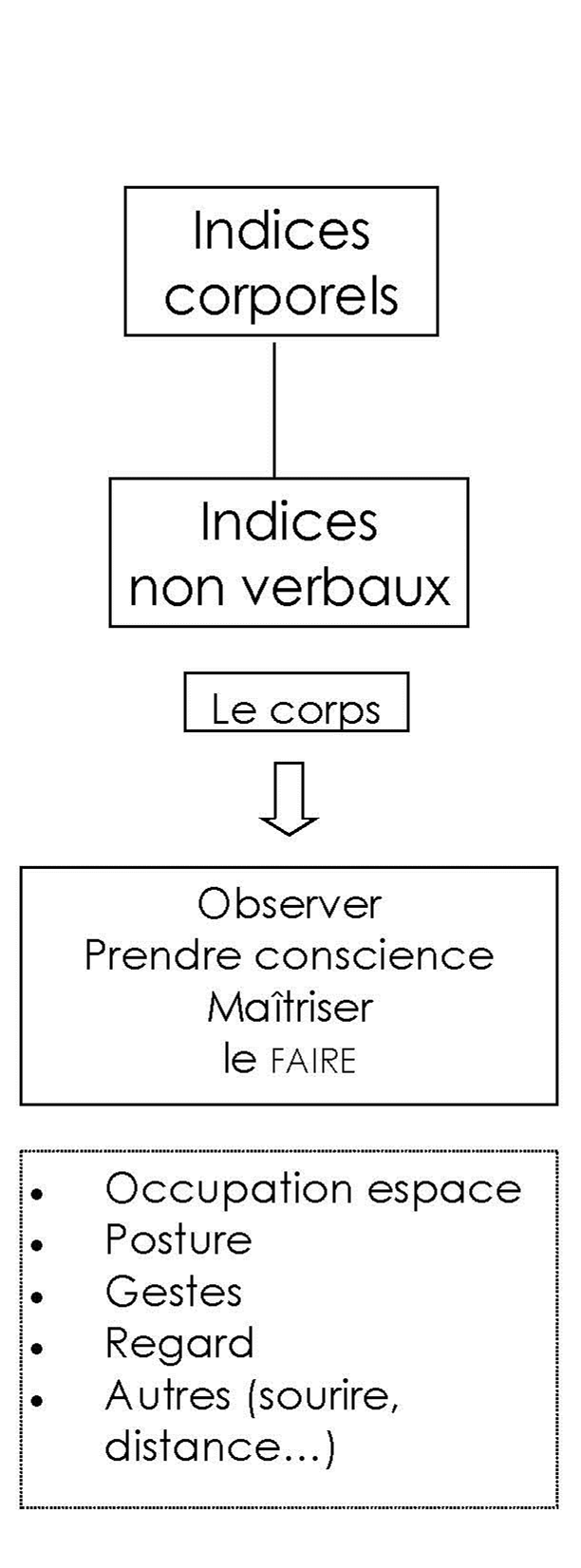
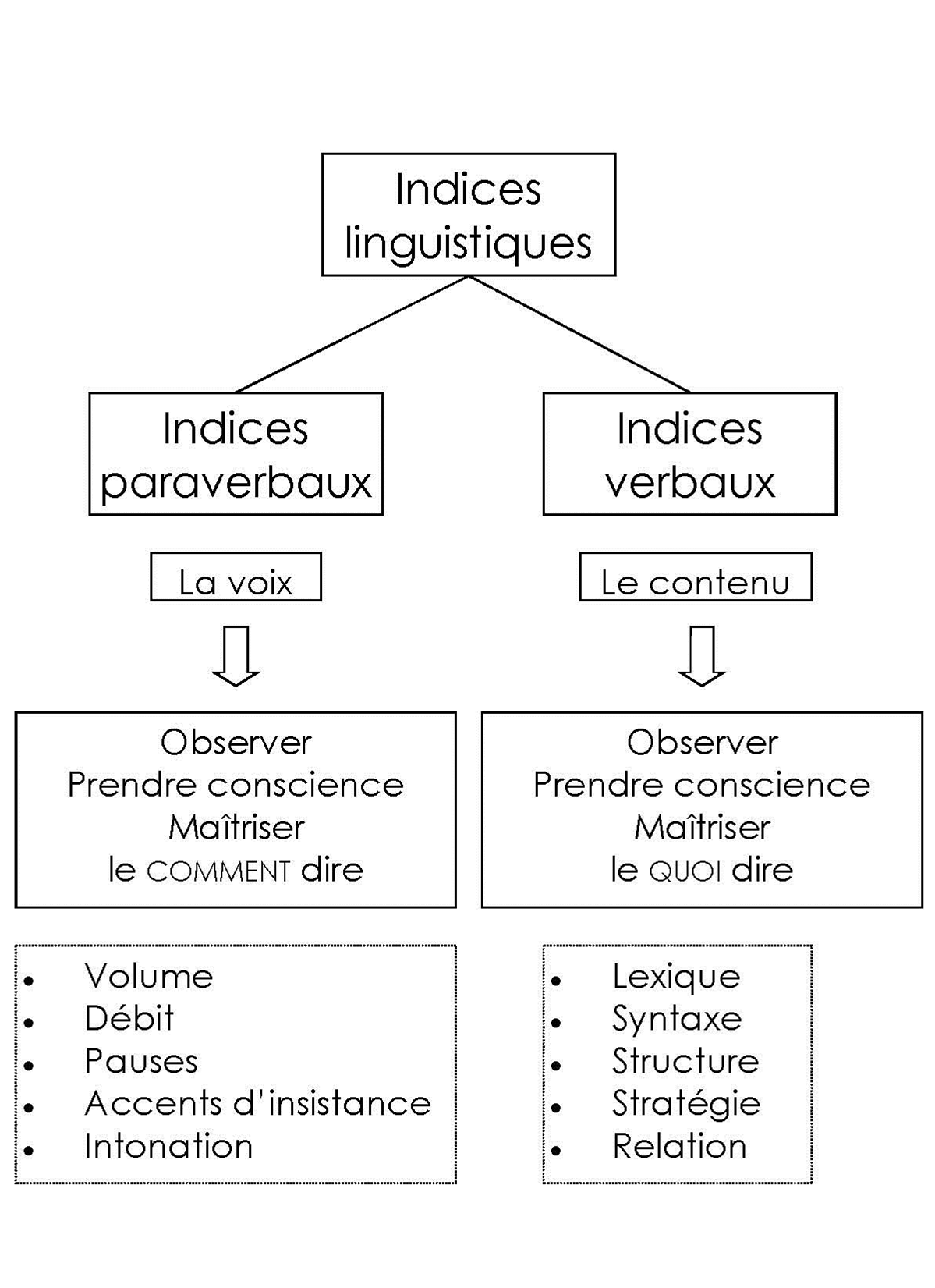
Quand on se penche sur les différents paramètres de l’oral, on parle généralement d’indices de communication. En effet, chacun des paramètres évoqués ici renvoie vers un effet, une impression, chez le public. Aucun indice n’est une « preuve » de quoi que ce soit à lui seul, mais un faisceau d’indices partant dans la même direction peut finir par créer une impression tenace.
Par exemple, une personne se tenant avec les épaules rentrées, évitant les regards du public, parlant très bas, faisant beaucoup de pauses pleines et ayant une gestuelle très parasite confortera l’idée du public qu’elle est nerveuse, mal à l’aise, mal préparée peut-être…
[table class= »impression »]
LE CORPS, LA VOIX
 ,
, 
[/table]
Mais encore…
[tab: Gérer le visuel]
Malgré l’omniprésence de l’image dans tous nos modes de communication, nous sommes encore très peu (voire pas du tout) formés aux caractéristiques de la dimension visuelle et à l’importance de nos choix en la matière : couleurs, polices de caractères, tailles respectives des éléments, disposition dans l’espace, illustrations… Autant de paramètres dont l’impact est loin d’être anodin et va bien au-delà de considérations esthétiques !
Esthétique et confort de lecture
Il est vrai que le résultat des choix graphiques posés va, dans un tout premier temps, générer un ressenti esthétique positif ou négatif (« c’est beau », « quelle belle mise en page » vs « c’est moche », « quelle couleur horrible »). Parallèlement à cela, le destinataire expérimente également un confort de lecture plus ou moins important (« c’est facile/agréable à lire/regarder » vs « c’est difficile/désagréable à lire/regarder »).
Ces deux dimensions (esthétique et confort de lecture) se combinent généralement pour aboutir à une impression globale sur le degré de professionnalisme de l’auteur des écrans.
Impact cognitif
Mais à côté de ce jugement conscient que peut poser le public, il ne faudra surtout pas négliger les effets inconscients que produisent les choix graphiques effectués !
D’une part, en termes de compréhension : chaque détail peut agir comme un indice signifiant et induire une interprétation (généralement inconsciente) de la part du cerveau de l’interlocuteur.
Les petites incohérences involontaires que le concepteur d’un écran va négliger parce qu’elles lui semblent anodines, peuvent donc bel et bien induire une compréhension erronée des rapports entre les éléments de contenu.
Telle phrase est écrite dans un caractère plus petit ? Elle est sans doute moins importante…
Tel mot est en rouge et tel autre non ? Ils ne relèvent donc pas de la même idée…
Ces deux flèches ne se ressemblent pas ? Elles ont donc une signification différente… mais laquelle ?
Ce passage est souligné… Pourquoi ?
D’autre part, en termes de « charge cognitive » : les incohérences éventuelles mais aussi tous les éléments qui vont demander un effort de concentration supplémentaire augmentent les risques de décrochage, de désintérêt, de fatigue et/ou de confusion de la part du public.
Un mauvais contraste entre la couleur du fond et la couleur du texte…
Un passage à la ligne entre un nom et l’adjectif qui s’y rapporte…
Trois blocs de textes dont l’un est décalé par rapport aux deux autres…
Une phrase écrite en majuscules…
Deux articles très intéressants sur la dimension cognitive à prendre à compte pour réaliser des écrans :
- Une approche cognitive cognitive des objets visuels
- Trois lois fondamentales de la perception visuelle
Penser visuel : un nouveau réflexe !
Pour réaliser des présentations réellement efficaces, au sein desquelles le support visuel constitue une réelle plus-value, il est donc essentiel d’adopter une nouvelle approche et de considérer les illustrations et les aspects graphiques comme un langage en soi, avec ses propres codes.
L’adoption de cette nouvelle attitude, même si elle représente un effort supplémentaire pour l’orateur qui n’est pas formé/habitué à l’utilisation optimale de la dimension visuelle, sera très probablement de plus en plus incontournable à l’avenir. Mais surtout, les effets positifs d’une bonne communication visuelle sont tels (sur la qualité de l’interaction, sur l’image projetée par l’orateur et sur la compréhension des contenus par le public) que le jeu en vaut largement la chandelle…
Un dossier sur les outils de visualisation et leur intérêt :
« Visualiser pour mieux comprendre » (Thot Cursus)
Exemples d’outils de visualisation :
- dessin ou photo (usage illustratif ou métaphorique)
- mindmap
- frises chronologiques
- nuages de mots
- images mappées (images dont certaines zones sont réactives : lien vers un site Internet, apparition d’un bloc de texte…)
- graphiques « classiques » (histogrammes, « camemberts »…)
- autres infographies
Il s’agit, dans tous les cas, de réfléchir à la façon de traduire un message verbal (oral ou écrit), toujours linéaire (on obtient les éléments d’information les uns après les autres) vers une dimension qui fonctionne de manière plus globale. Tout en veillant à rester cohérent et pertinent par rapport à ce message verbal, il faut donc faire preuve de créativité et d’ouverture pour exploiter au mieux ce que la dimension visuelle peut apporter au discours.
Mais encore…
- les logiciels de soutien à la présentation orale et PowerPoint en particulier
- des outils et liens utiles autour des compétences en communication visuelle