Fichiers statiques¶
Votre site web fonctionne, mais il est très basique à ce stade. Il est possible d’y ajouter du CSS de façon à améliorer la mise en forme de vos pages HTML. Comme ce style ne changera pas, il sera stocké comme un fichier statique plutôt qu’en utilisant un template.
Flask ajoute automatiquement une vue static qui prend un chemin relatif au répertoire mobility/static et sert les fichiers qui s’y trouvent. Ajoutez le lien vers le fichier CSS dans le fichier mobility/templates/aiport.html après la balise <head>:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
...
Outre le CSS, les autres types de fichiers statiques
pourraient être les fichiers contenant des fonctions
JavaScript ou des images et logos. Ils sont tous placés
dans le répertoire mobility/static et référencés en
utilisant url_for('static', filename='...').
Pour l'instant, ne prêtez pas attention au style, copiez simplement le fichier ci-dessous
dans mobility/static/style.css. Vous pourrez cependant, à la fin du TP, prendre du temps pour changer
le design de votre site:
mobility/static/style.css
html { font-family: sans-serif; background: #eee; padding: 1rem; }
body { max-width: 960px; margin: 0 auto; background: white; }
h1 { font-family: serif; color: #377ba8; margin: 1rem 0; }
a { color: #377ba8; }
nav { background: lightgray; display: flex; align-items: center;
padding: 0 0.5rem; }
nav h1 { flex: auto; margin: 0; }
nav ul { display: flex; list-style: none; margin: 0; padding: 0; }
nav ul li a, nav ul li span, header { display: block; padding: 0.5rem; }
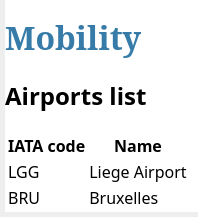
Si vous allez sur http://127.0.0.1:5000/, la page devrait ressembler à la capture d’écran ci-dessous.

Vous trouverez plus d’informations sur CSS dans Mozilla’s documentation. Si vous changez un fichier statique, rafraîchissez la page de votre navigateur. Si le changement n’a pas d’effet, essayer de vider la cache de votre navigateur.
Continuez en lisant le document Le Menu.