Menu¶
Nous allons créer un menu pour notre site web. Ce menu sera composé de deux éléments : un lien vers la page principale de notre site web et un lien vers une page "About" (A propos) qui sera dans le cadre de ce TP une simple page avec du texte.
Tout d'abord, il faut créér le menu. Pour cela, nous allons modifier notre fichier airport.html. Retournez dans le fichier et ajoutez le code suivant après la balise <body> :
mobility/templates/airport.html... <body> <nav> <ul> <li><a href="/">Main page</a></li> <li><a href="/about">About</a></li> </ul> </nav> ...
Les balises <nav> et <ul> sont des balises HTML qui permettent de créer un menu. La balise <li> est utilisée pour créer les éléments du menu. La balise <a> est utilisée pour créer des liens hypertextes. Le lien hypertexte est défini par l'attribut href qui contient l'URL de la page vers laquelle le lien pointe. Dans notre cas, le lien pointe vers la page d'accueil appelée "Main page" et la page "About" de notre site web. Quand vous cliquez sur le lien "Main page" vous restez sur la même page, car vous êtes déjà sur la page d'accueil. Cependant, si vous cliquez sur le lien "About", vous aurez une erreur 404 car la page "About" n'existe pas encore. Nous allons la créer dans la section suivante.
Page About
Pour créer la page "About", nous allons créer un fichier HTML appelé about.html dans le dossier templates de notre application. Dans ce fichier, nous allons ajouter le code suivant :
mobility/templates/about.html<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}"> <meta charset="UTF-8"> <title>About</title> </head> <body> <nav> <ul> <li><a href="/">Main page</a></li> <li><a href="/about">About</a></li> </ul> </nav> <div class="content"> <h1>About</h1> <p>{{ helloWorld }}</p> </content> </body> </html>
Comme pour le fichier airport.html, nous avons ajouté une balise <nav> pour garder le menu sur la page "About". Nous avons également ajouté une balise <h1> pour le titre de la page et une balise <p> pour le texte de la page. Le texte de la page est défini par la variable helloWorld qui est passée à la page "About" à partir de la fonction about que nous créérons dans la section suivante.
Ensuite nous allons créer la fonction about dans le fichier __init__.py pour renvoyer la page "About" à partir du fichier about.html.
Fonction about
Retournez dans le fichier __init__.py et ajoutez le code nécessaire pour renvoyer la page about.html depuis la route /about : Vous devrez probablement importer render_template dans votre fichier __init__.py :
from flask import Flask, render_template
mobility/__init__.py
Solution (Essayez d'abord par vous-même)
...
@app.route('/about')
def about():
return render_template('about.html', helloWorld='Hello World')
...
La fonction about est une fonction qui renvoie la page "About". La fonction render_template est utilisée pour renvoyer la page "About" à partir du fichier about.html. Nous avons également passé la variable helloWorld à la page "About" avec la valeur "Hello World". Cette variable est utilisée pour afficher le texte de la page "About".
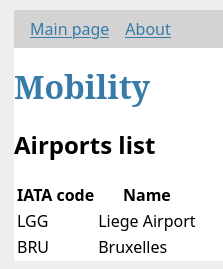
Sans changement au fichier CSS, vous devriez avoir un rendu similaire à celui-ci :
Nous avons maintenant un site web complet et fonctionnel. Néanmoins, vous pouvez remarquer qu'il y a pas mal de copier-coller entre les templates ce qui n'est pas très propre et rend le code difficile à maintenir. Par exemple si votre site évolue et que le nombre de pages augmente, vous devrez modifier en permanence la barre de navigation dans tous les templates. Pas très pratique..
Heureusement pour vous, les templates Flask sont équipés d'un système d'héritage similaire à la programmation orientée objet que vous avez vu lors du premier quadrimestre. Nous allons définir un fichier base.html qui va regrouper le code partagé entre les templates.
mobility/templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My App</title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<nav>
<ul>
<li><a href="/">Main page</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
<div class="content">
<h1>Mobility</h1>
{% block content %}
{% endblock %}
</div>
</body>
</html>
Noter le bloc {% block content %}. Il s'agit de l'endroit où le contenu des autres pages sera injecté.
mobility/templates/about.html
{% extends "base.html" %}
{% block content %}
That's my page !
{% endblock %}
Comme vous pouvez le voir, pour étendre une page, on utilise le block {% extends .. %}. Le contenu du block {% block content %} sera injecté dans base.html.
Faites de même pour le fichier airport.html
mobility/templates/airport.html
Solution (Essayez d'abord par vous-même)
{% extends "base.html" %}
{% block content %}
<h2>Airports list</h2>
<table>
<tr>
<th>IATA code</th>
<th>Name</th>
</tr>
{% for airport in airports %}
<tr>
<td>{{ airport['iata'] }}</td>
<td>{{ airport['name'] }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
Même fonctionnement que pour l'exemple précédent.
Félicitation, vous pouvez aller au document suivant.