Chapitre 5 : Phase 1 du projet¶
Ce chapitre présente le projet dans sa globalité avant de se focaliser sur la phase 1. Vous devez utiliser le projet Gitlab qui vous a été assigné, bien que vous puissiez tout remplacer à l'exception du fichier .gitlab-ci.yml. Le projet sera constitué de 4 phases au total, ne comptant pas la phase zéro qui était une mise en bouche à propos du HTML.
Déploiement de votre site web¶
Vous avez normalement déjà été invités à un répertoire sur la Forge UCLouvain, si ce n'est pas encore le cas, vous devez contacter votre tutrice/tuteur.
Lorsque vous poussez sur la branche main de votre répertoire une action Gitlab déploie automatiquement votre site sur un serveur de l'UCLouvain. Vous pouvez consulter les logs de déploiement dans build->pipeline dans la barre de menu à gauche.
Attention, nous attirons votre attention qu'un des objectifs du cours est de garder votre site opérationnel, c'est-à-dire que la branche main doit toujours
avoir une version fonctionnelle de votre site. Pendant les phases de développement, vous devez travailler sur des branches de développement (une branche par fonctionnalité idéalement, mais on vous demande au minimum d'avoir une branche dev) avant de pousser vos modifications sur la branche main.
L'URL pour accéder au site correspondant à votre répertoire est la suivante : http://<groupe>.linfo1002.ovh/. Par exemple pour le groupe ucl00 le site est accessible à l'URL suivante : http://ucl00.linfo1002.ovh/.
Le pipeline sur la forge indique s'il y a eu une erreur au moment du déploiement. Vous pouvez également consulter les logs de votre serveur à l'URL suivante : http://<groupe>-logs.linfo1002.ovh/.
Une application d'étude du secteur de l'aviation en Belgique¶
Dans ce projet, vous utiliserez les données collectées depuis aerostack.com. Vous ne devez pas utiliser directement l'API. Nous avons déjà extrait les données pour vous et les avons insérées dans une base de donnée SQLite qui sera intégrée dans la prochaine phase du projet.
Nous nous concentrerons sur les 5 plus grands aéroports de Belgique : Bruxelles, Charleroi, Liège, Anvers et Ostende.
Vous allez créer un site web qui permettra de visualiser ces données et implémenter une série de fonctionnalités.
Dans la phase 3, vous intégrerez le calcul de l'empreinte carbone des vols, et puis des statistiques d'émission de gaz à effet de serre total en fonction par exemple, des pays de destination.
Organisation du projet¶
La réalisation du projet nécessite l'apprentissage d'un petit ensemble de concepts qui seront introduits en cours et en TP. Cependant, ce cours reste un cours de projet, vous devrez aller plus loin par vous-même en utilisant la documentation ainsi que les ressources que vous pouvez trouver sur internet. Il est interdit de faire l'usage d'outil d'IA comme ChatGPT ou Copilot. Que ce soit pour répondre à vos questions ou pour générer du code. L'utilisation de l'IA sera assimilée à de la tricherie. En effet, l'IA est capable de faire correctement la plupart des choses demandées dans ce cours. Le but du cours est que vous appreniez comment faire un site web vous-même. Plus tard en master, l'IA pourra peut-être vous aider à aller plus vite si vous comprenez les bases vous-même.
Nous verrons notamment, à travers les diverses phases du projet :
les bases du fonctionnement du world-wide web, voir Le world wide web (www).
les bases de l'HyperText Markup Langage (HTML) qui est utilisé pour écrire les pages disponibles sur un serveur web, voir Le langage HTML.
le framework Flask qui permet d'implémenter facilement des sites web interactifs en python, voir Le framework flask.
les bases de SQL et la façon dont on peut interagir avec une base de données SQL en python, voir Les bases de données SQL.
les bases pour utiliser la librairie
chart.jspour produire facilement de belles visualisations dans le chapitre Chapitre 12 : La visualisation de données.
Le projet se fera en 4 phases :
Phase 1, celle-ci. Mise en place du site web statique de base
Phase 2, intégration et affichage de la base de données
Phase 3, utilisation de tests unitaires et ajout des calculs d'empreinte carbone.
Phase 4, visualisations et site complet.
Phase 1¶
Chaque groupe d'étudiants devra mettre en ligne son site web de base.
Chaque groupe DOIT réaliser son travail en utilisant la Forge UCLouvain qui utilise la plateforme GitLab et le gestionnaire de version Git. Ceci permettra de garder une trace des contributions des différents membres du groupe. Pour ce projet, et tous les suivants, toute modification du code doit se faire en utilisant des "Merge Request", afin que le code soit relu par un·e autre membre du groupe. Pensez à organiser votre Git proprement et à utiliser des messages de commit clairs. Lors des travaux pratiques de la semaine 3, vous verrez l'utilisation de Git et la Forge. Vous devriez attendre ce TP si vous n'êtes pas à l'aise avec Git ou GitLab avant de commencer.
Cette phase compte pour 5 points, très facilement gagnés puisque les critères sont simplement :
S'assurer que votre tuteur ou tutrice de référence ait accès au Git, ainsi que tous les membres du groupe. Pour cela un·e membre du groupe devra créer une "Issue" et tous les membres du groupe devront répondre dans l'issue. Assurez-vous que votre tuteur ou tutrice vous réponde également. 1/5
Vérifier que le pipeline d'intégration continue n'est pas cassé par vos modifications, et que votre site est bien accessible en ligne. 1/5
Votre site utilise le modèle MVC et l'héritage de template. Cependant, dans cette phase, il n'y a pas encore besoin de modèles donc le modèle MVC se limite plutôt à "VC". 1/5
Votre site renvoie du HTML correct. 1/5
Chaque membre du groupe a mis en place elle-même ou lui-même (en utilisant git) une page à son nom qui la présente avec une photo. Ce point est côté individuellement. 1/5
Le contenu du site n'importe pas à ce stade au-delà des quelques pages. Si vous voulez vous dépasser et développer un design, sachez que le projet suivra le thème de l'aviation, comme présenté en S1.
Cette phase ne nécessite pas de rapport. L'assistant vérifiera chacun des critères directement. Les critères doivent être complétés pour la date précisée en cours et sur Moodle.
En S2, vous mettrez également en place votre contrat d'équipe. Si au moment de la deadline annoncée en cours et sur Moodle votre contrat n'est pas signé par tous les membres, une pénalité d'un point sera appliquée.
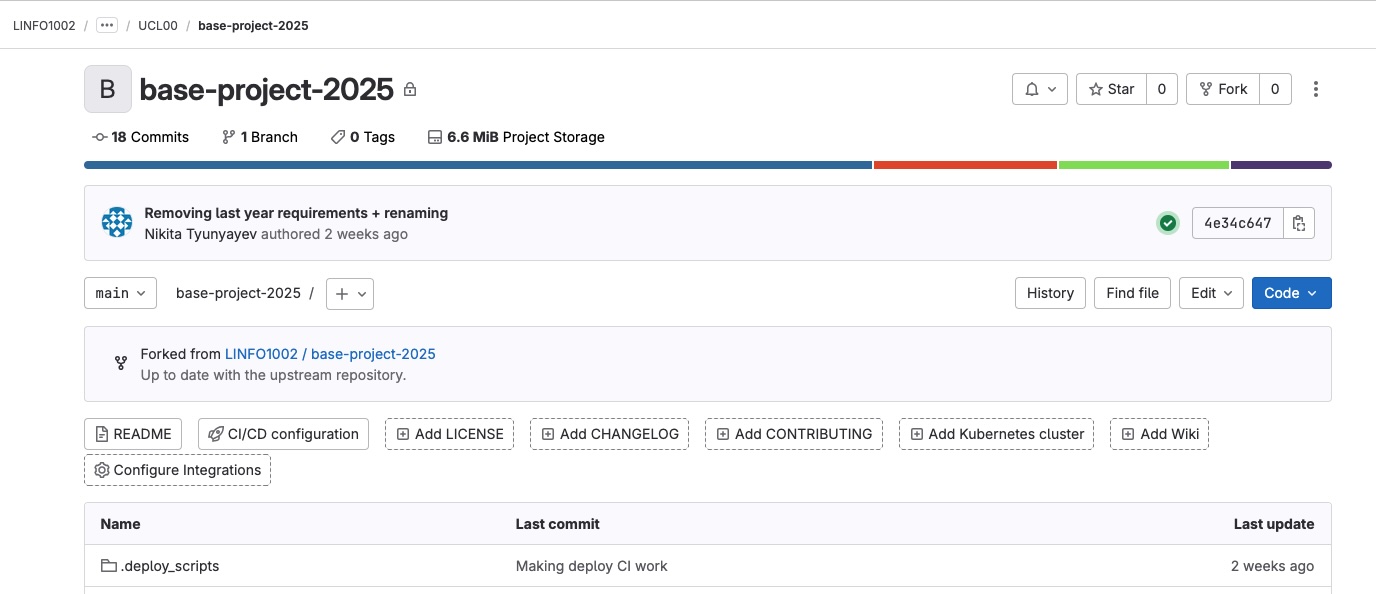
La Forge¶
Accéder à votre groupe¶
Votre groupe a été créé pour vous. Vous devez demander à votre tutrice/tuteur à le rejoindre.
Mise en ligne automatique¶
Votre projet sera automatiquement disponible à l'adresse http://ucl00.linfo1002.ovh/ grâce à un pipeline d'intégration continue (en remplaçant ucl par crl ou ulb et 00 par le numéro de votre groupe).
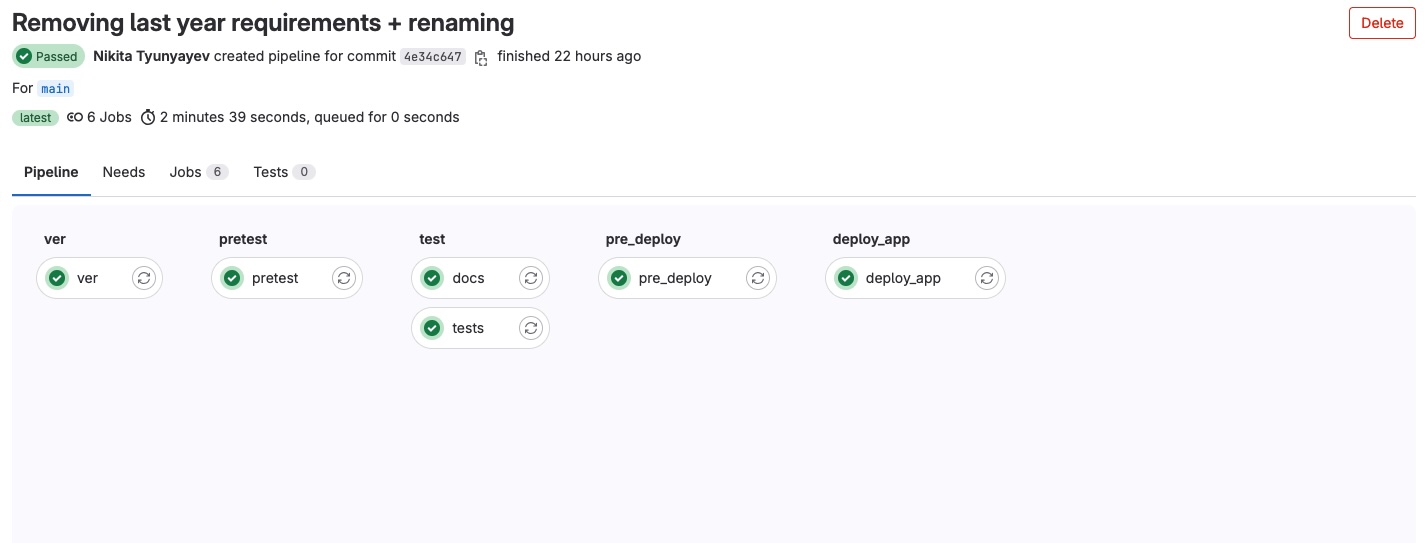
Veillez à ne jamais casser votre pipeline d'intégration continue. L'état du pipeline est visible en cliquant sur le symbole d'état après avoir effectué un commit sur la branche main. Quand il est fonctionnel c'est un petit V vert, quand il est cassé c'est une croix rouge.

L'état du pipeline d'intégration continue sera indiqué comme ceci :

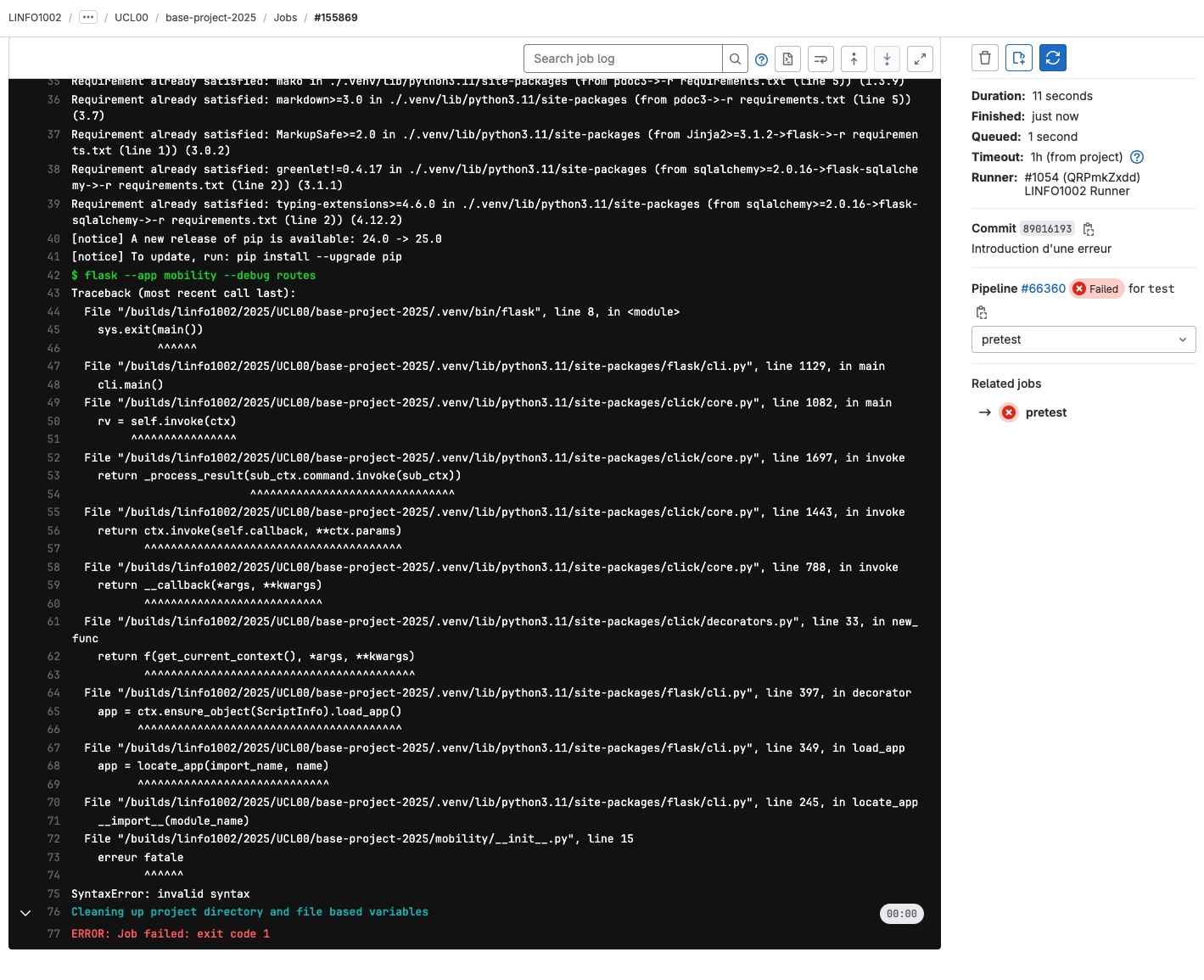
Vous pouvez regarder l'état d'une étape du pipeline et essayer de comprendre l'erreur. Si vous n'y arrivez pas, la solution est sans doute de revenir au précédent commit fonctionnel et ajouter des plus petits commits jusqu'à comprendre la source de l'erreur.

Notez qu'uniquement les commits sur la branche main seront déployés sur le site en ligne. C'est pour ça qu'il faut vérifier que le pipeline est correct sur une branche séparée, puis faire un merge request vérifiée par les collègues. Lorsque la merge request est effectivement intégrée à main alors le pipeline se lancera à nouveau, en lançant cette fois la dernière étape de déploiement final du site.