Tutoriel HTML¶
Prérequis¶
Pour comprendre ce TP, il est nécessaire comprendre :
Le concept d'arborescence de fichiers
L'invite de commande, aussi appelée shell
Prenez le temps de les aborder en cliquant sur les liens si vous n'êtes pas à l'aise, sinon vous serez perdu.
Nous vous rappelons que par convention, les commandes à tapée dans une invite de commande (shell) sont précédées par le char $ ou le char #. $ signifie que la commande peut être exécutée par n'importe quel utilisateur alors que # signifie que la commande doit être exécutée par un utilisateur possédant les droits administrateurs. Ces caractères ne doivent pas être copiés dans votre terminal avec la commande. Dans ce tutoriel aucunes des commandes que vous exécuterez n'aura besoin des droits administrateur.
Ce tutoriel attend que vous utilisiez Linux ou Mac. Pour les utilisateurs de Windows, vous devez installer WSL. Une fois dans WSL, votre terminal se comportera comme un système Linux.
Avertissement
Attention ! Si vous êtes sur Windows, vous devez installer WSL afin de quand même travailler dans un environnement Linux. Veuillez lire la note ci-dessous.
Où travailler?¶
Pour commencer, nous allons créer un dossier de travail. L'arborescence dépend de votre système, veuillez sélectionner l'onglet correspondant à votre système :
WSL permet de faire tourner un système Linux sur Windows. En réalité, il s'agit d'une machine virtuelle Linux intégrée étroitement avec Windows. WSL nécessite que le support de la virtualisation soit activé au niveau du BIOS.
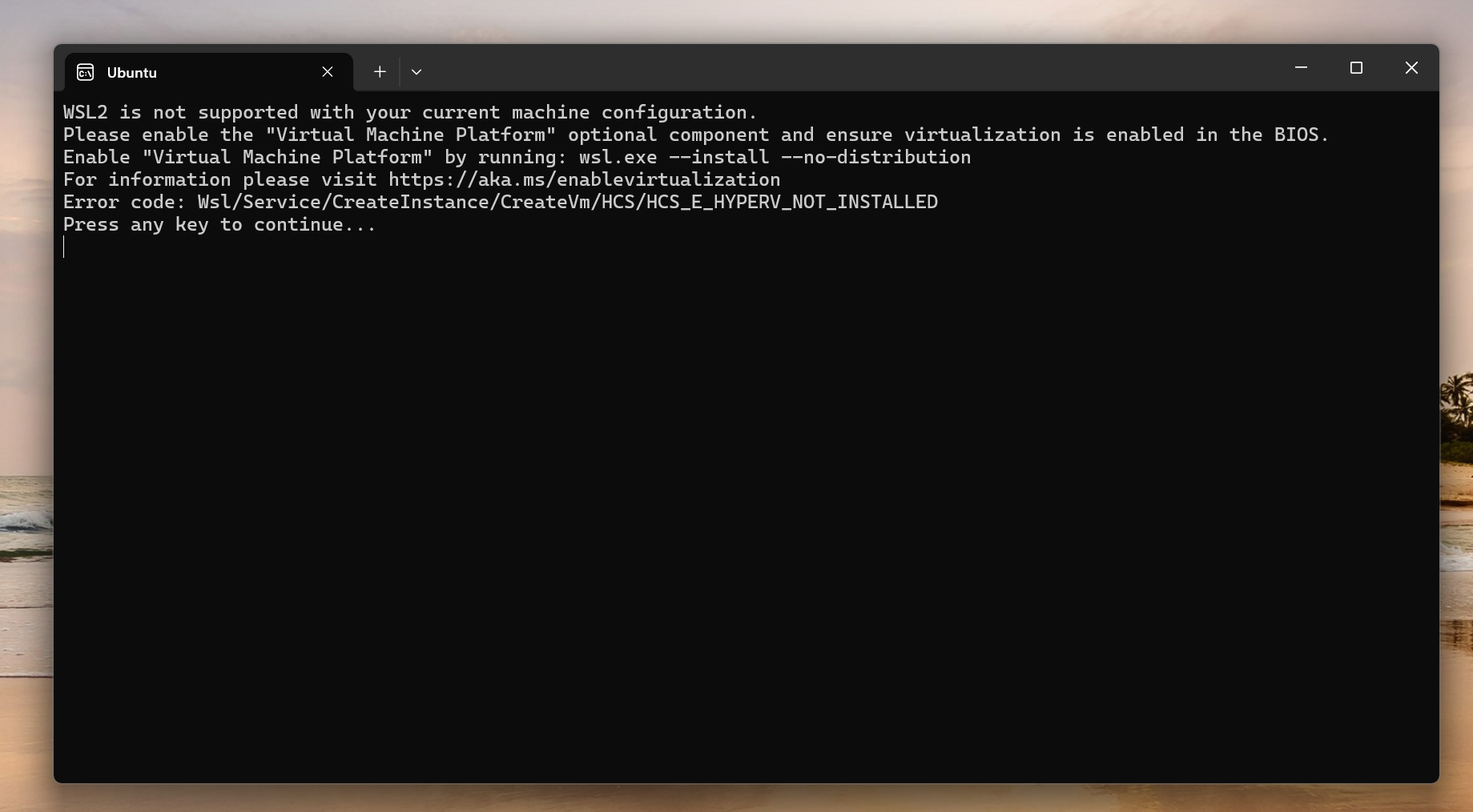
Cette option peut être activée par défaut, essayez donc de faire le tuto sans changer les options de votre BIOS. Si vous rencontrez une erreur similaire à celle ci-dessous lors de l'installation de WSL, vous pouvez suivre les informations pour accéder au BIOS et activer la virtualisation.

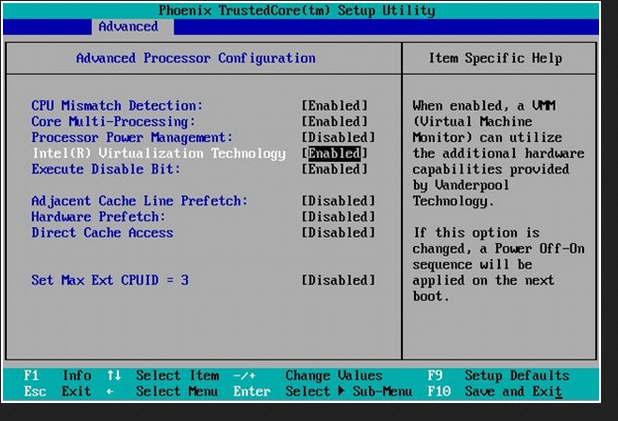
Activer le support pour la virtualisation (seulement si vous rencontrez une erreur plus tard)

Il se peut que chez vous le BIOS ainsi que le nom de l'option soit différent.
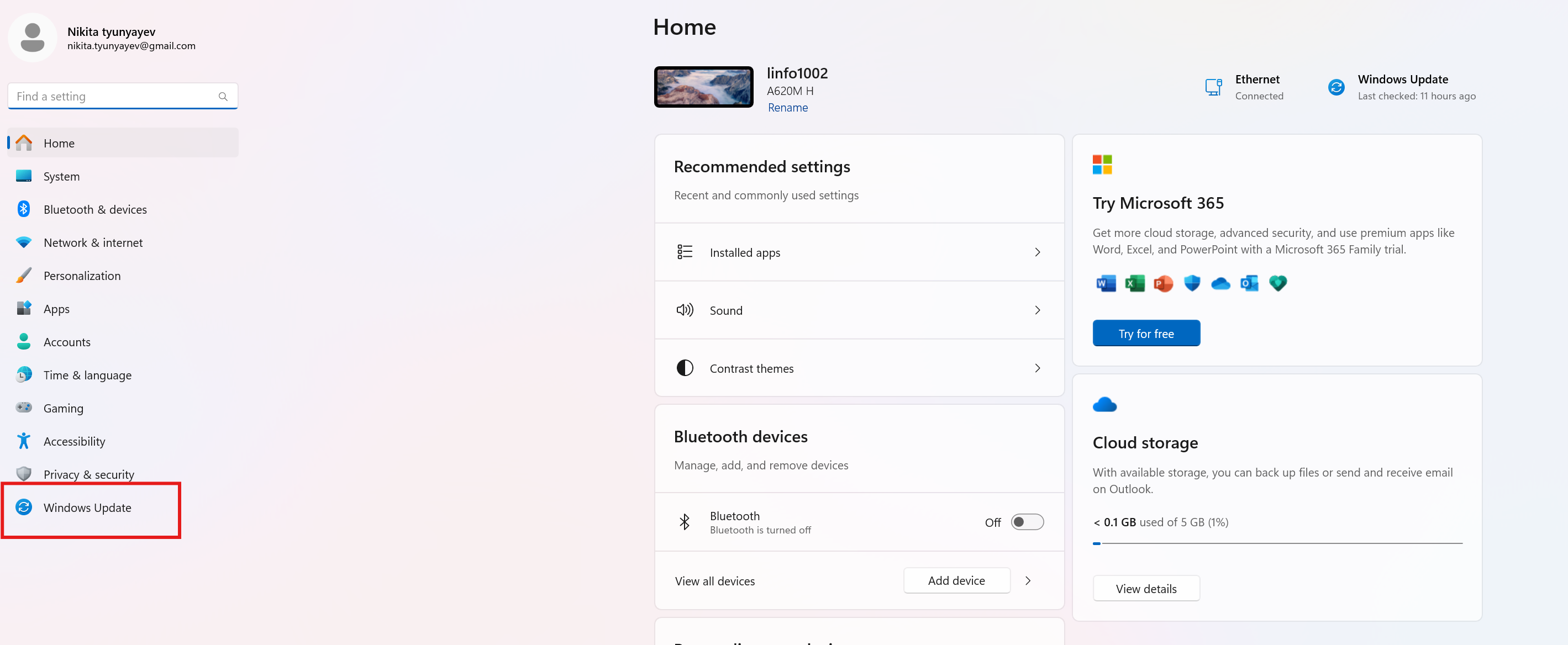
Vous ne savez pas comment accéder au BIOS ?





Vous pouvez également accéder au BIOS en redémarrant votre machine et en appuyant sur une touche spécial. Il s'agit en général de la touche DELETE ou F12, cela dépend de votre machine. Si vous ne savez pas, vous pouvez chercher sur internet en tapant "BIOS key <nom de votre machine>".
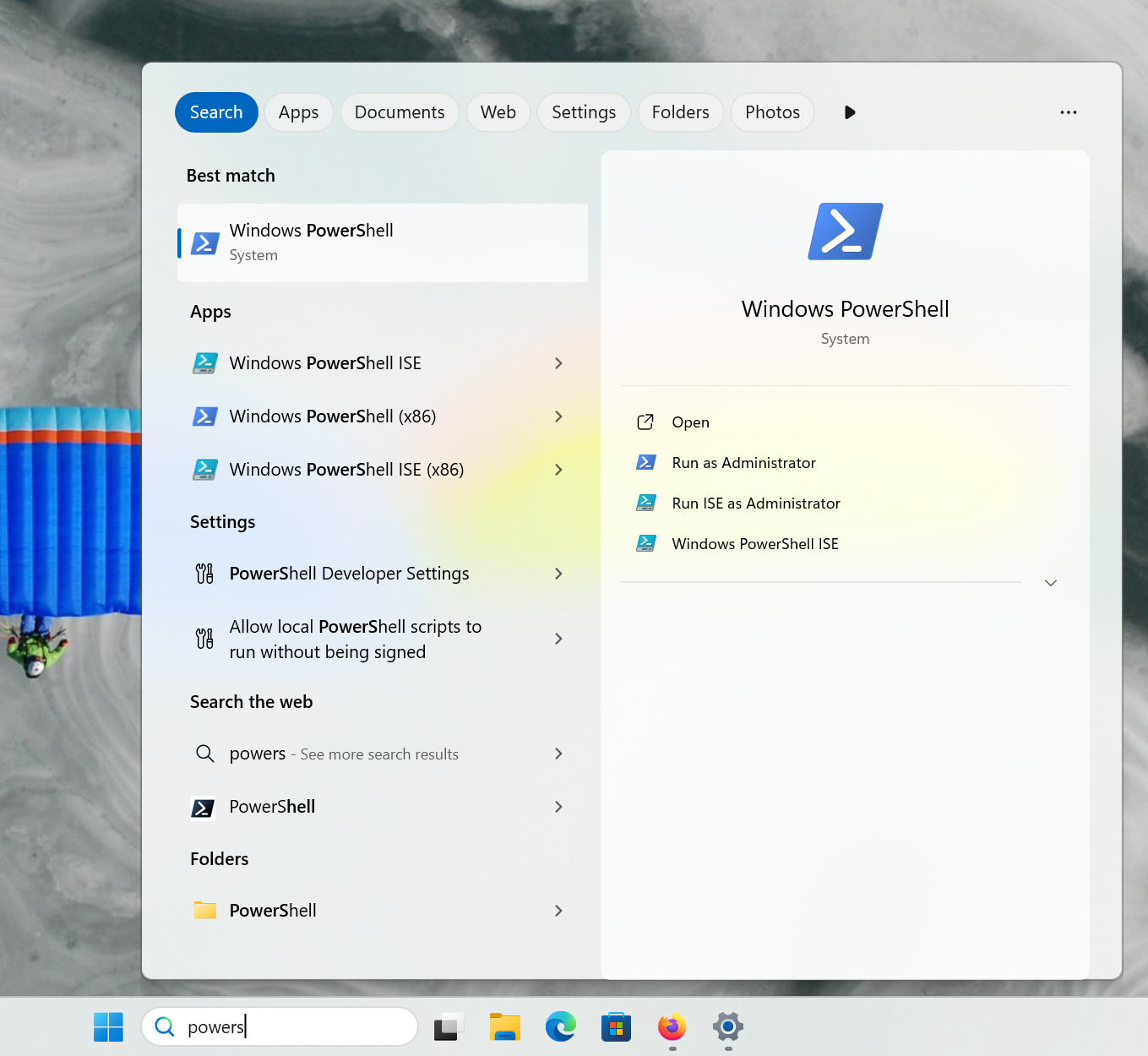
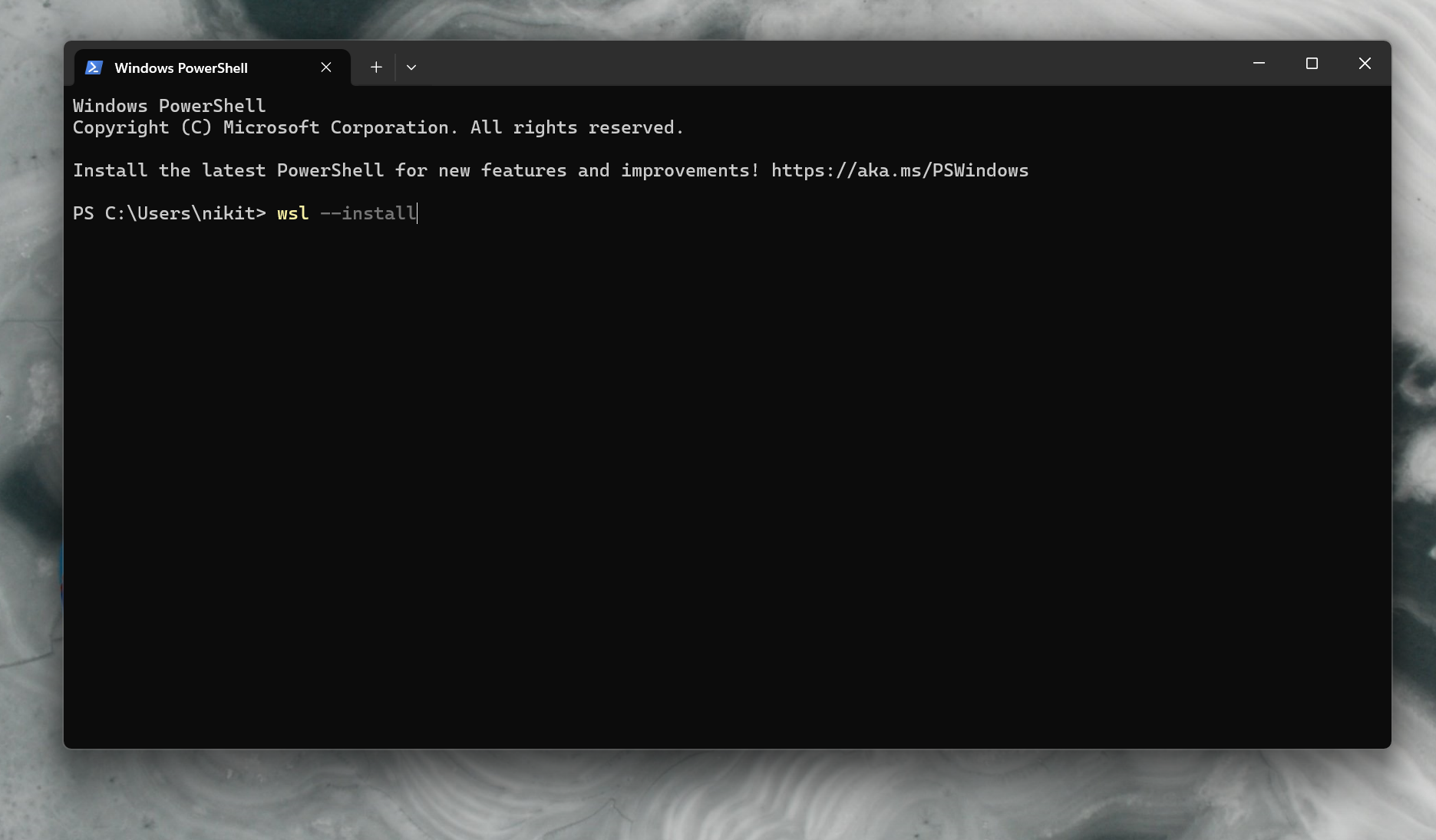
Vous pouvez ouvrir un invité de commande, Powershell par exemple

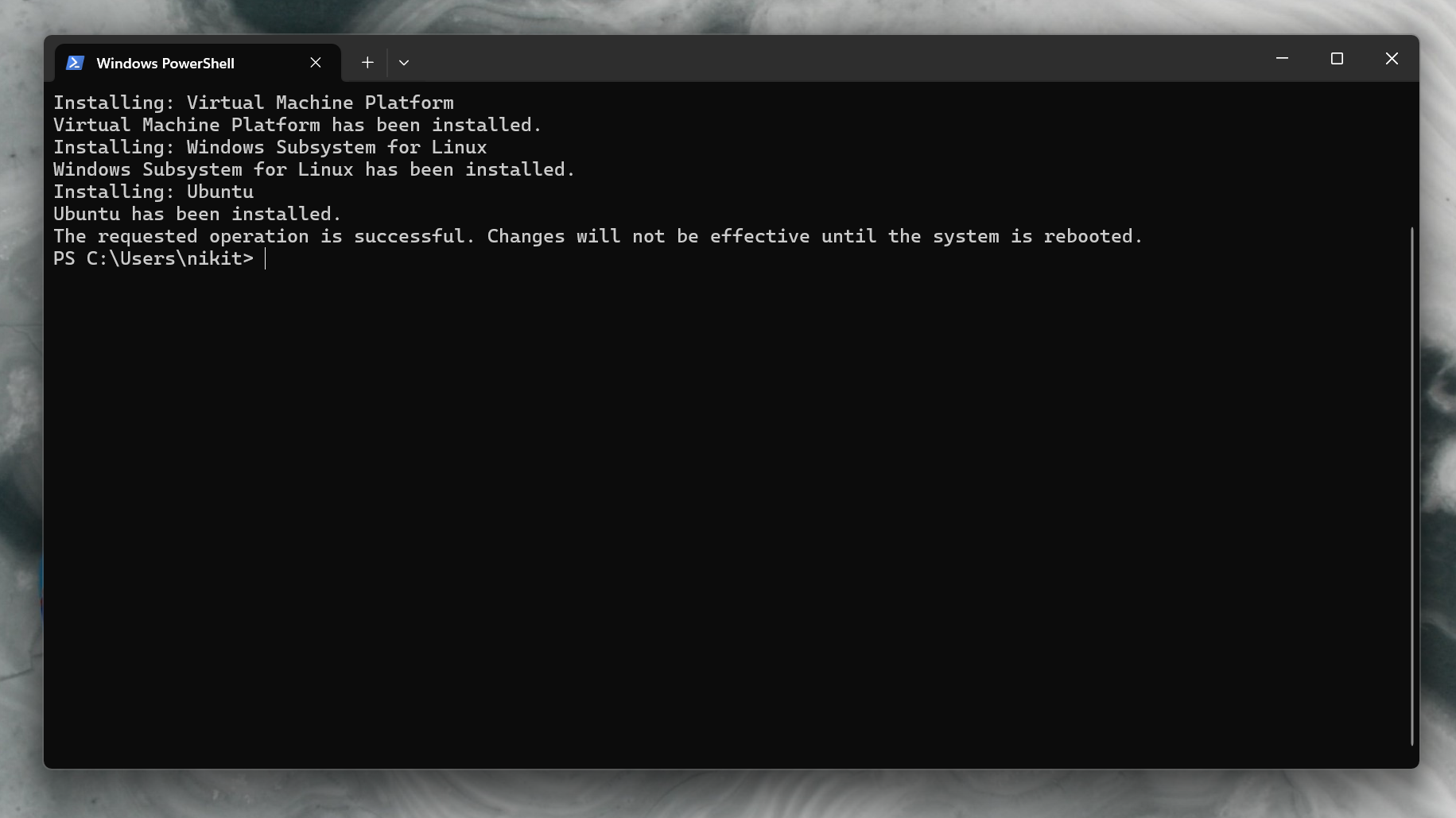
Dans le terminal la commande wsl --install permet d'installer WSL

Une fois l'installation terminé n'oubliez pas de relancer votre machine.

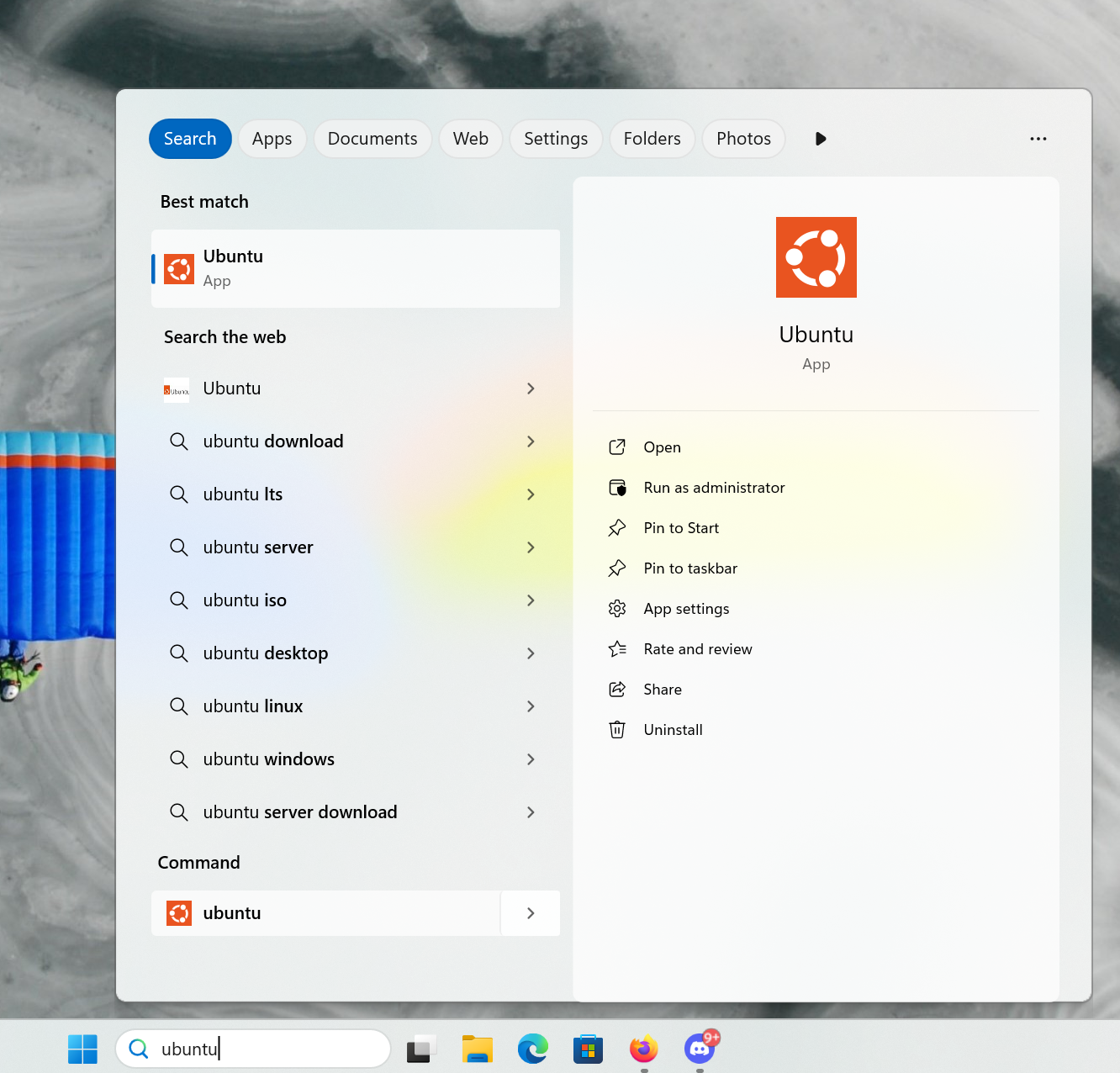
Ensuite, pour lancer WSL, vous pouvez simplement taper Ubuntu dans la barre de recherche Windows.


Il est utile de comprendre comment accéder au fichier Windows depuis Linux et vice-versa.

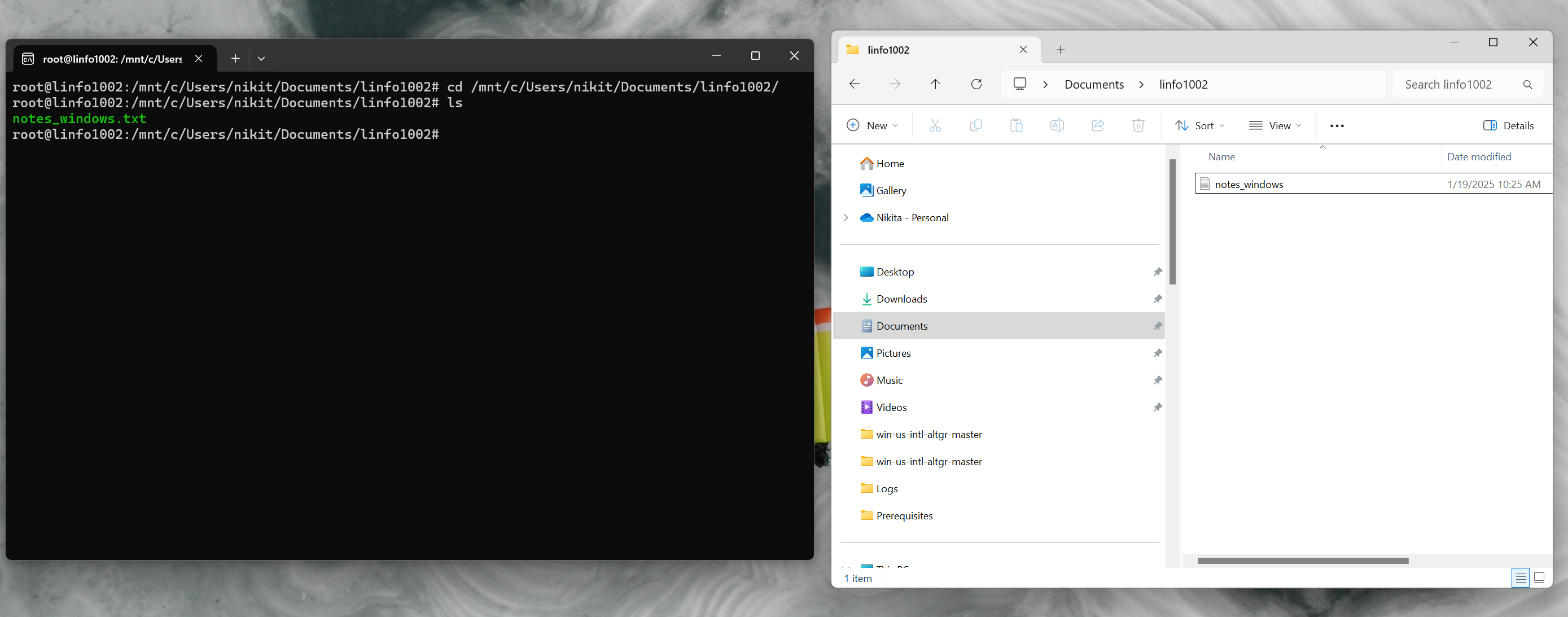
Depuis Linux, le système de fichier Windows est monté dans /mnt/c. L'image ci-dessous montre que le fichier notes_windows se trouvant dans Documents/linfo1002 sous Windows, se trouve dans /mnt/c/Users/$UTILISATEUR/Documents/linfo1002 sous Linux. Dans l'autre sens, Les fichiers créés sous Linux, peuvent être accédés depuis Windows.
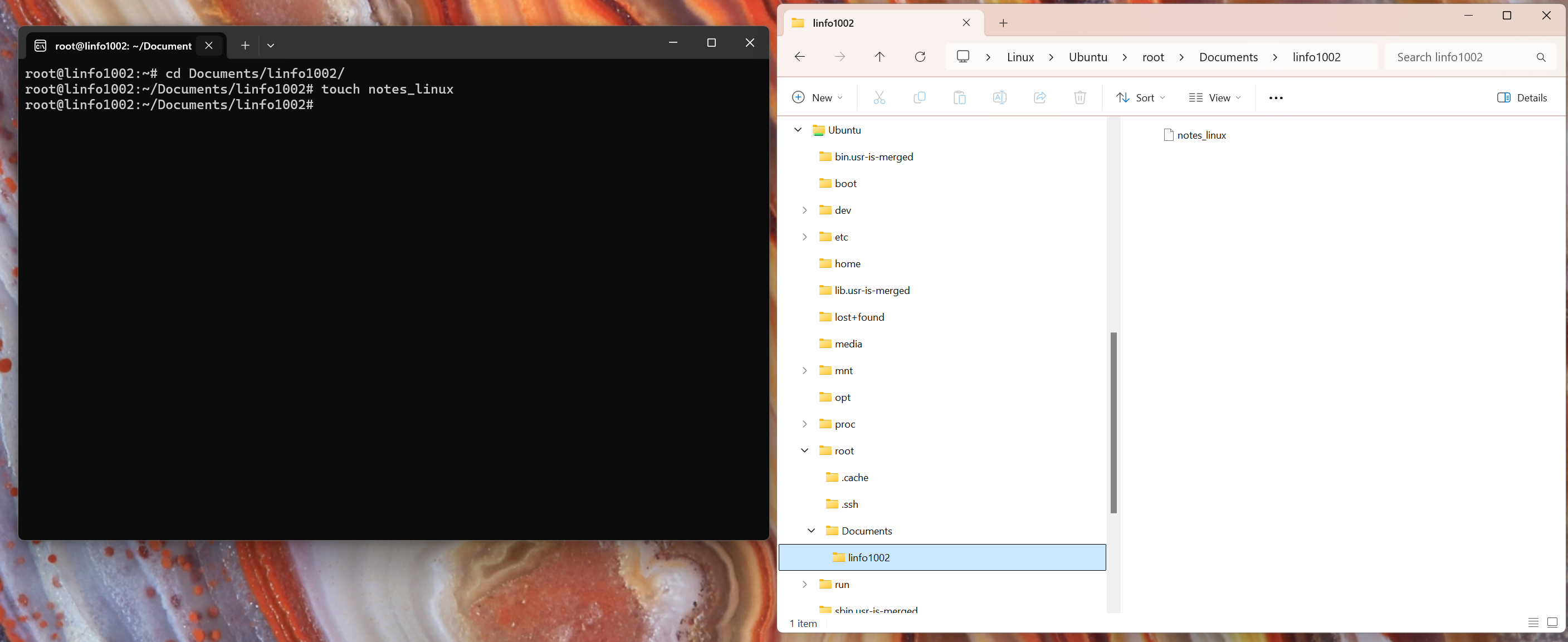
Le système de fichier Linux peut-être navigué par l'explorateur de fichier Windows depuis Linux->Ubuntu->root. Si nous créons un fichier sous Linux dans /root/Documents/linfo1002, nous pouvons voir qu'il est accessible sous windows dans Linux->Ubuntu->root->Documents->linfo1002.

Nous venons de voir que chacun des systèmes d'exploitation peut accéder au système de fichier de l'autre. Néanmoins, pour des raisons de performance, nous vous conseillons de travailler depuis le système de fichier Linux. Pour créer votre dossier de travail linfo1002 dans documents, vous pouvez utiliser les commandes suivantes.
$ mkdir Documents
$ mkdir Documents/linfo1002
Ou bien de façon équivalente
$ mkdir -p Documents/linfo1002
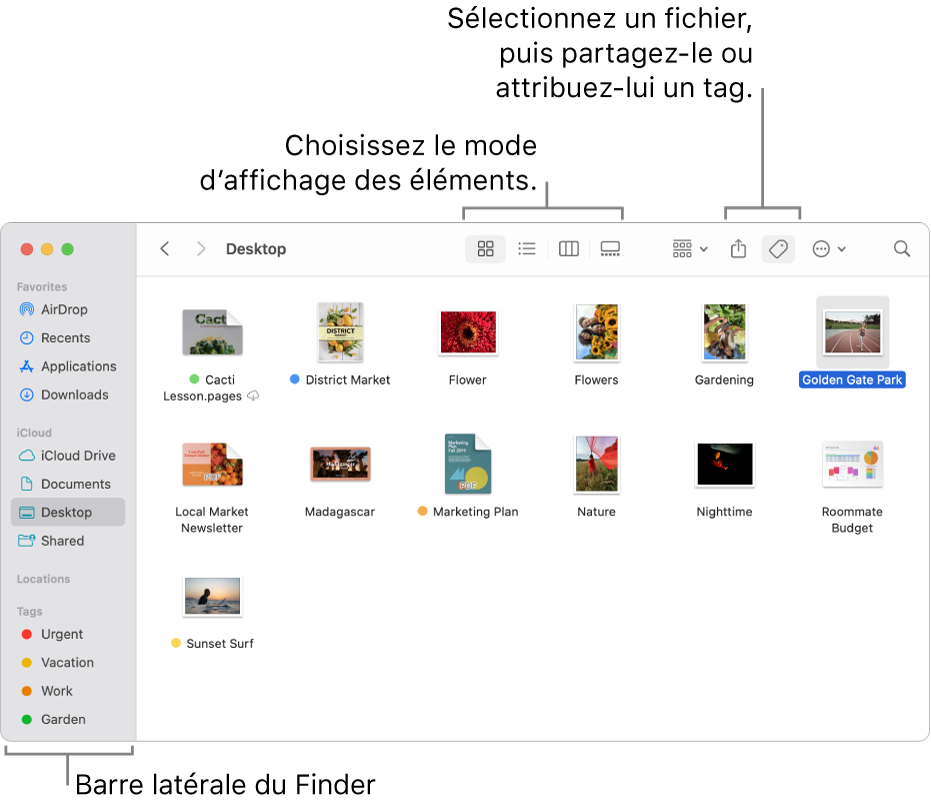
Sur MacOS, le navigateur de fichier est appelé le "Finder". Vous trouverez plus d'information sur le Finder ici : https://support.apple.com/fr-be/guide/mac-help/mchlp2605/mac.

Dans la barre de latérale, vous avez divers raccourcis vers des dossiers sur votre ordinateur. Celui ouvert sur l'image est le bureau (Desktop en Anglais).
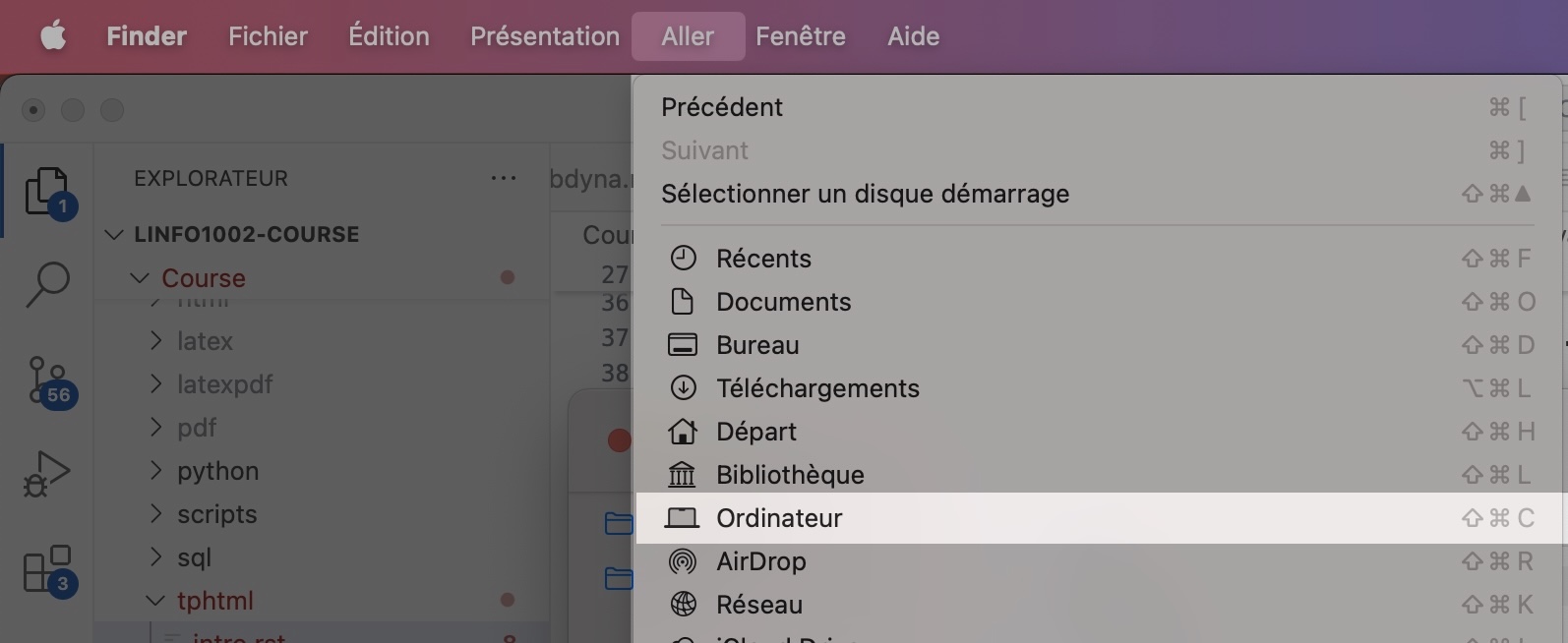
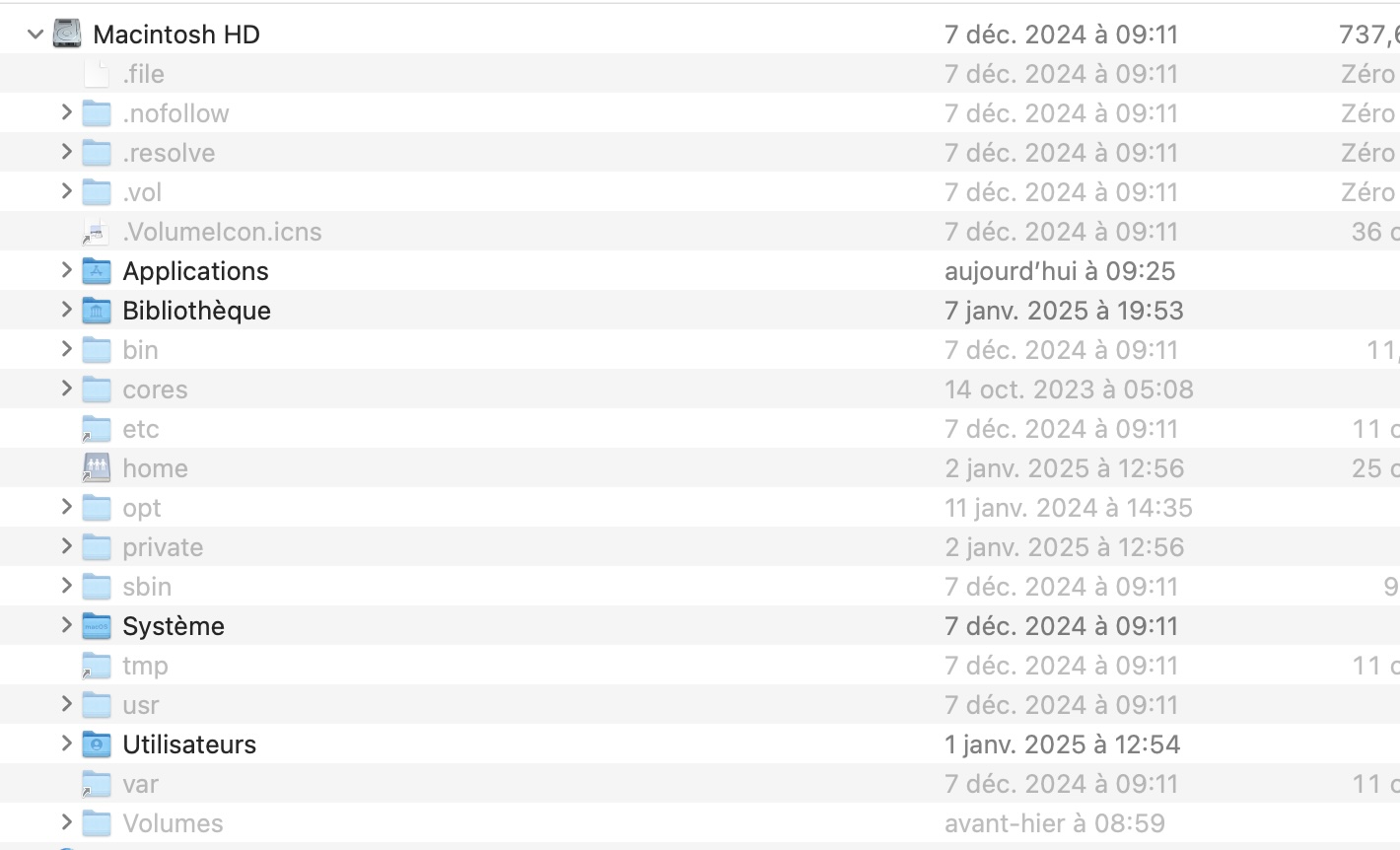
Dans la barre de menu, sélectionner "Aller" et "Ordinateur".

Observez une série de dossiers dans "Macintosh HD", ceci est la racine de votre système. Dans un terminal elle correspond au dossier /

Ouvrez un terminal (Commande + Espace, tapez ensuite "Terminal").
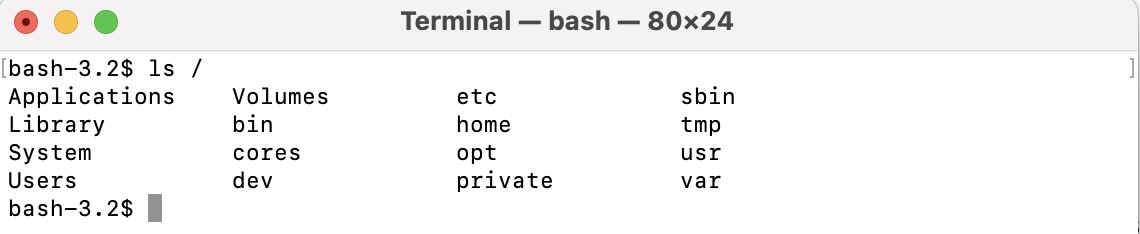
Listez les dossiers de la racine avec :
$ ls /

Apple est connu pour mettre la priorité l'interface utilisateur. Le dossier "Utilisateurs" s'appelle en réalité "Users".
Listez les dossiers d'utilisateurs avec :
$ ls /Users
Shared tbarbette
Ce dossier contient un dossier "Shared" et un dossier "tbarbette". Voyons maintenant le contenu de tbarbette
$ ls /Users/tbarbette/
Applications Documents Movies Pictures
Desktop Library Music Public
Nous vous proposons de tavailler dans un dossier dédier au cours linfo1002 dans Documents.
Changez le répertoire courant pour Documents avec :
$ cd /Users/tbarbette/Documents
En changeant évidemment tbarbette par votre propre nom d'utilisateur.
Créez un dossier pour le cours avec mkdir et entrez ensuite dedans :
$ mkdir linfo1002
$ cd linfo1002
Si vous êtes perdus, vous pouvez toujours faire pwd pour savoir où vous êtes:
$ pwd
/Users/tbarbette/Documents/linfo1002
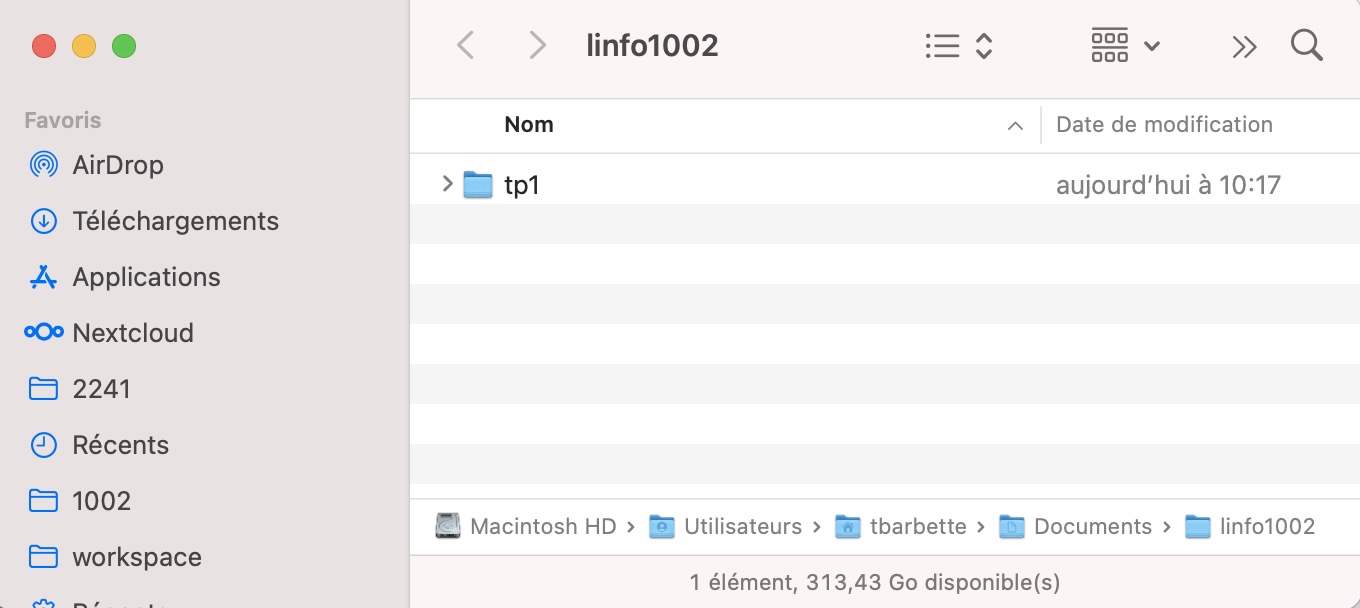
Cette organisation de dossier et sous-dossiers est appelé "arborescence". Cette arborescence peut être retrouvée dans le Finder. Il existe cependant un raccourci utile pour ouvrir le finder dans un dossier sur MacOS :
$ open .
Cela ouvre le finder dans le dossier courant, donc linfo1002:

C'est terminé pour cette introduction sur l'arborescence, vous savez désormais vous déplacer dans le terminal et dans l'interface graphique du finder.
Le cours suppose que vous utilisez Ubuntu. Si vous utilisez une autre distribution, c'est à vous de prendre en compte les différences. Néanmoins, en général, elles sont négligeables. La principale est le gestionnaire de paquets (package manager en anglais). Dans le cas d'Ubuntu, apt et plus récemment snap sont utilisés.
Sous Ubuntu, lorsque vous ouvrez un terminal (CTRL+ALT+T), vous vous trouvez dans le dossier /home/${UTILISATEUR}, où ${UTILISATEUR} est le nom de votre utilisateur. La commande pwd vous permet de savoir où vous êtes.
$ pwd
Cette commande donne chez moi
ntyunyayev@ubuntu-laptop:~$ pwd
/home/ntyunyayev
ntyunyayev@ubuntu-laptop:~$
Pour connaitre votre utilisateur (user en anglais) la commande suivante est disponible
$ echo $USER
ce qui donne
ntyunyayev@fedora-laptop:~$ echo $USER
ntyunyayev
ntyunyayev@fedora-laptop:~$
Pour vous organiser, nous vous invitons à créer un dossier dédié pour le cours dans le dossier Documents. Pour naviguer dans un dossier depuis le terminal, vous pouvez utiliser la commande cd. Une astuce utile est d'utiliser ~/ qui est un alias pour /home/$UTILISATEUR.
$ cd ~/Documents
Créons notre dossier de travail qui sera dédier au cours LINFO1002, c'est ici que nous stockerons tous les dossiers et fichiers relatifs au TPs ainsi que les projets. Pour créer un dossier, nous utilisons la commande mkdir.
$ mdkir linfo1002
Le terminal est un outil puissant, néanmoins, surtout au début l'utilisation d'outils graphique pour manipuler le système de fichier peut être utile. Il est important de rappeler qu'à la fois le terminal et l'explorateur de fichier (qui est l'outil graphique pour manipuler les fichiers) manipule le même système de fichier. C'est-à-dire qu'il n'y a aucune différence entre créer un fichier depuis le terminal ou depuis l'explorateur de fichier. Un fichier ou dossier crée depuis le terminal est visible depuis l'explorateur de fichiers et vice-versa.
Au niveau des explorateurs de fichiers, sous Linux en général et même sous Ubuntu, il y a plus de choix que sur Windows ou Mac. Il y a plusieurs variantes d'Ubuntu avec des environnements de bureau différent et donc des explorateurs de fichiers différents.
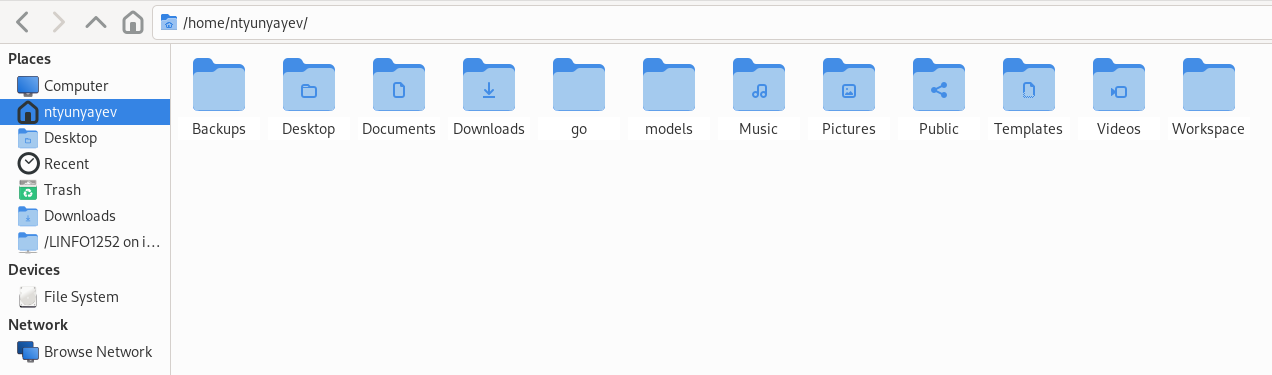
Pour ouvrir votre explorateur, il suffit en général de cliquer sur l'icône qui ressemble à un dossier sur votre bureau ou sur dock. Par exemple, Thunar est un explorateur de fichier très utilisé.

Vérifions, que le dossier ~/Documents/linfo1002 existe bien

Si nous créons un nouveau fichier depuis l'explorateur

Nous pouvons vérifier qu'il est visible depuis la ligne de commande à l'aide de la commande ls
$ ls -l ~/Documents/linfo1002
qui donne la sortie suivante :
ntyunyayev@fedora-laptop:~$ ls -l ~/Documents/linfo1002
total 0
-rw-r--r--. 1 ntyunyayev ntyunyayev 0 Jan 17 11:42 notes
ntyunyayev@fedora-laptop:~$
On peut voir qu'il y a bien un fichier notes de 0 bytes.
Il est important de toujours bien organiser ses dossiers, et travailler dans une arborescence appropriée. Évitez à tout prix de travailler dans des fichiers individuels placés sur le bureau ou dans le dossier Téléchargements. Pour la première phase du projet, vous devrez apporter une preuve que votre site fonctionne.
Une fois dans votre dossier de travail (que vous avez créé en suivant le tuto ci-dessus) pour le cours, créez un dossier pour votre projet.
$ mkdir <nom_du_dossier>
Vous devez remplacer <nom_du_repertoire> par le nom que vous voulez donner à votre dossier de travail pour ce TP, par exemple tp1. Ensuite, pour vous déplacer dans votre dossier, vous devez utiliser la commande cd.
$ cd <nom_du_dossier>
Créer une page web¶
Une fois dans le dossier de travail créé ci-dessus, nous allons créer un fichier HTML, que nous allons par la suite éditer.
$ touch <nom_du_fichier>
par exemple :
$ touch tutoriel.html
Vous pouvez ensuite utiliser votre éditeur de texte préféré pour modifier ce fichier. Si par exemple, vous utilisez vscode :
$ code tutoriel.html
Pour ouvrir le fichier HTML directement dans votre navigateur depuis votre terminal, en utilisant Firefox :
$ firefox tutoriel.html
Attention, si vous modifiez votre fichier tutoriel.html, vous devez recharger la page dans votre navigateur pour voir les modifications. Si vous avez une erreur vous disant que Firefox n'est pas installé, vous pouvez l'installer sous Ubuntu/WSL avec la commande suivante :
$ sudo snap install firefox
1) Métadonnées¶
Commençons par voir le squelette d'une page HTML.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Comme vous l'avez vu au cours, tout fichier HTML commence par la chaîne de caractère <!DOCTYPE html>. Ensuite, le début et la fin du document sont marqués par la balise <html>. La balise <head> délimite l'entête du document. Le contenu du fichier se trouve à l'intérieur de la balise <body>.
Pour ce premier exercice, il vous est demandé d'ajouter les métadonnées suivantes au document :
Le titre du document (vous pouvez choisir)
L'encodage : utf-8
L'auteur (vous)
Des mots-clefs (HTML, tutoriel)
2) Sections et Paragraphes¶
Dans ce deuxième exercice, il vous est demandé d'ajouter les sections et paragraphes suivants :
- Première section
Un premier paragraphe
- Une deuxième section
Un deuxième paragraphe
- Une sous-section
Un paragraphe pour la sous-session
Si vous ne savez plus comment créer un paragraphe, revoyez la page du syllabus Structure d'une page HTML.
3) Liens¶
Ajoutez un lien vers le site web de l'UCLouvain à votre page. Comme vue au cours, cette tâche peut se faire au travers d'une balise particulière.
Si vous ne savez plus comment créer un lien, revoyez la page du syllabus Liens.
4) Style¶
En utilisant l'attribut style dans les différentes balises, mettez des couleurs dans votre document de la façon suivante :
- Première section
Un premier paragraphe -> rouge
- Une deuxième section
Un deuxième paragraphe -> bleu
- Une sous-section
Un paragraphe pour la sous-session -> choisir la police courier
Si vous ne savez plus comment créer un style, revoyez la page du syllabus Style.
5) CSS¶
Ajouter manuellement un attribut style pour chaque entrée n'est pas très pratique. Pour cet exercice, il vous est demandé d'utiliser un fichier CSS que vous pouvez appeler style.css. Dans ce fichier, vous devez indiquer que toutes les sections sont en bleu, les sous-sections en rouge et les paragraphes en vert. De plus, la police de tous les paragraphes doit être verdana et la couleur de fond de votre site doit-être rose.
Si vous ne savez plus comment faire une feuille de style CSS, revoyez la page du syllabus Les feuilles de style.
6) Images¶
Ajouter une image de chat à votre document HTML, assurez-vous qu'elle soit libre de droit. Celle-ci doit se trouver tout en haut de votre document.
Si vous ne savez plus comment ajouter une image, revoyez la page du syllabus Images.
7) Final¶
Vous devez à présent avoir une page HTML fonctionnelle. Malheureusement, elle n'est pas très jolie. Dans cette phase finale, votre objectif est de la rentre plus attrayante.
Remplacer le contenu des sections et paragraphes par une présentation de vous
Remplacer l'image par une photo de vous ou une image qui vous plait
Ajoutez une nouvelle image comme arrière-plan
Ajoutez un pied-de-page à votre document
Vous pouvez également faire toutes autres modifications qui vous plaisent. Attention, dans la prochaine étape, votre page sera accessible par les autres étudiants, gardez cela à l'esprit en faisant votre page
Allez à la section Premier projet individuel: Mise en ligne de votre page web.